
Introduction
The Bicep VS Code extension keeps on improving. Besides validation, intellisense, code navigation, generating param files, the visualizer and much more, I tested a new experimental feature this weekend. The deployment pane!
I could not have thought about a better name for this feature as it literally is a pane in VSCode that helps you with the deployment of a Bicep template.
You can of course already easily perform deployment, validation, and what-If using PowerShell and the AZ CLI. Even a deployment can also be kicked off directly from the VSCode by performing a right-click on any Bicep file as shown below.
This article walks through the Bicep Deployment Pane feature, providing Validate, What-If and Deploy at your fingertips in VSCode!
Bicep Deployments pane example
Lets consider the Bicep template as shown below. If you have been following my previous blog posts, this will look familiar. It’s a simple Bicep template that deploys an Azure Virtual Desktop (AVD) host pool.
Let’s imagine I now want to deploy this to Azure. Before deploying it however, I want to validate my template first to make sure the ARM engine is able to process it, and let’s also perform a What-If first.
In case you’re not familiar with What-If, it allows you to preview the potential changes that will occur in the Azure resources as part of your template before actually applying those changes. It’s a great way to assess the impact of your intended deployment actions without making any actual modifications to the resources.
How to open the Bicep Deployment Pane
There are 2 easy ways to open the Bicep Deployment pane. Right-click any Bicep template and select ‘Show Deployment Pane’ or choose to open it to side. The latter is my favorite option.
Or, with any Bicep template open, click on this new Cloud icon at the upper-right corner of the VSCode editor.
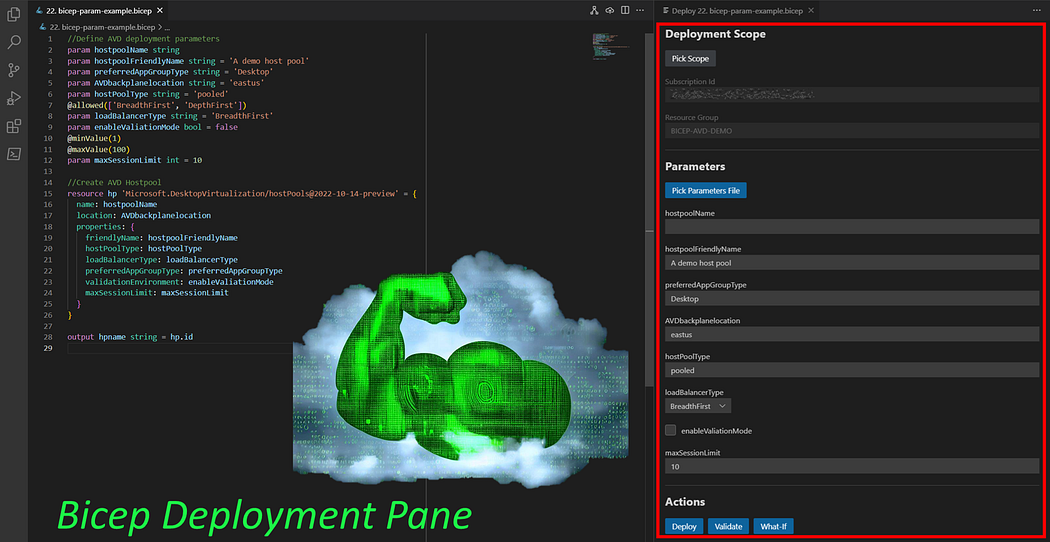
Below is what you are presented with. I’ve zoomed out a little to give you a better idea of the overall experience, and we’ll zoom into each section of the deployment pane now as well.
Selecting a deployment scope
Before being able to perform a what-if, validate, or deploy you first need to define the deployment scope. Click ‘Pick Scope’ to start defining the deployment scope. After authentication, you are able to select the subscription and the resource group of your desired deployment.
Defining parameter values
Next, define the values for the parameters of the Bicep template. In this example, a template is used that contains a lot of default values, those are prepopulated in this section and you are able to modify those at this point and provide values for any parameters that are declared without default values. Also note that Boolean values are nicely shown as a checkbox, and parameters that have allowed values defined, are presented with dropdown boxes to easily perform a selection.
You can also point to a parameters file instead by clicking ‘Pick Parameters File’. Once a parameters file is selected, the deployment pane adapts to this as shown below. From this point, you are still able to modify the values by clicking ‘Edit Parameters’.
Before moving on the next section containing deployment actions, the deployment pane also prevents you from continuing with deployment actions in case the template contains errors.
Furthermore, in case you change a value you can also easily revert back to the default value by selecting ‘Reset to default’.
Validate, What-if, and deploy!
Let’s move to the action section and cover the options to perform a what-if, validate, and deploy action from within the deployment pane.
Click Validate to perform a validation of the template. Amongst another checks, the validate option looks at whether the declared variables and parameters are all used, ensures that nothing is returned from the template that might be sensitive, and that no hard-coded values are used.
In this case the template is validated and shows the result succeeded.
If we introduce a parameter in the template that is not being used. The validate step point this out and the option ‘Show JSON’ allows you to get more details on the location of the error.
Next, you can run a what-if directly from the deployment pane. This performs the same actions when using -WhatIf in the PowerShell CmdLet New-AzResourceGroupDeployment, or when adding what-if to the AZ CLI command.
The deployment pane shows the result of the what-if command, in this case indicating a new resource will be created.
Not such an exciting What-If result of course, but if we would for example make some changes in a subsequent deployment, the What-If result becomes more interesting and shows the changes that would be applied if the template was to be deployed.
And finally, when clicking Deploy, the Bicep template is deployed to Azure, and the result including the defined output are also shown in the deployment pane!
Concluding
I think the deployment pane is a great way to have validate, what-if and deploy options at your fingertips. Of course all of these actions can also be performed using AZ CLI, PowerShell and other methods, but having this directly integrated into VSCode just makes life easier.
Deployment Pane is an experimental feature at this point. To test drive the functionality, make sure to use a recent preview build (is used 0.19.84) and enable the feature in the extension settings as shown below.
Shout out to Anthony Martin who performed a live demo of this feature at last weeks Bicep Community Call!




















